Recursionでは
- プログラミング学習用のエディタ
- プロジェクト学習用のエディタ
の両方が用意されており、その使い方が異なります。
プログラミング学習用のエディタ

初級、中級、上級、OOPなど、プロジェクト以外のコースで使われているエディタについて説明します。
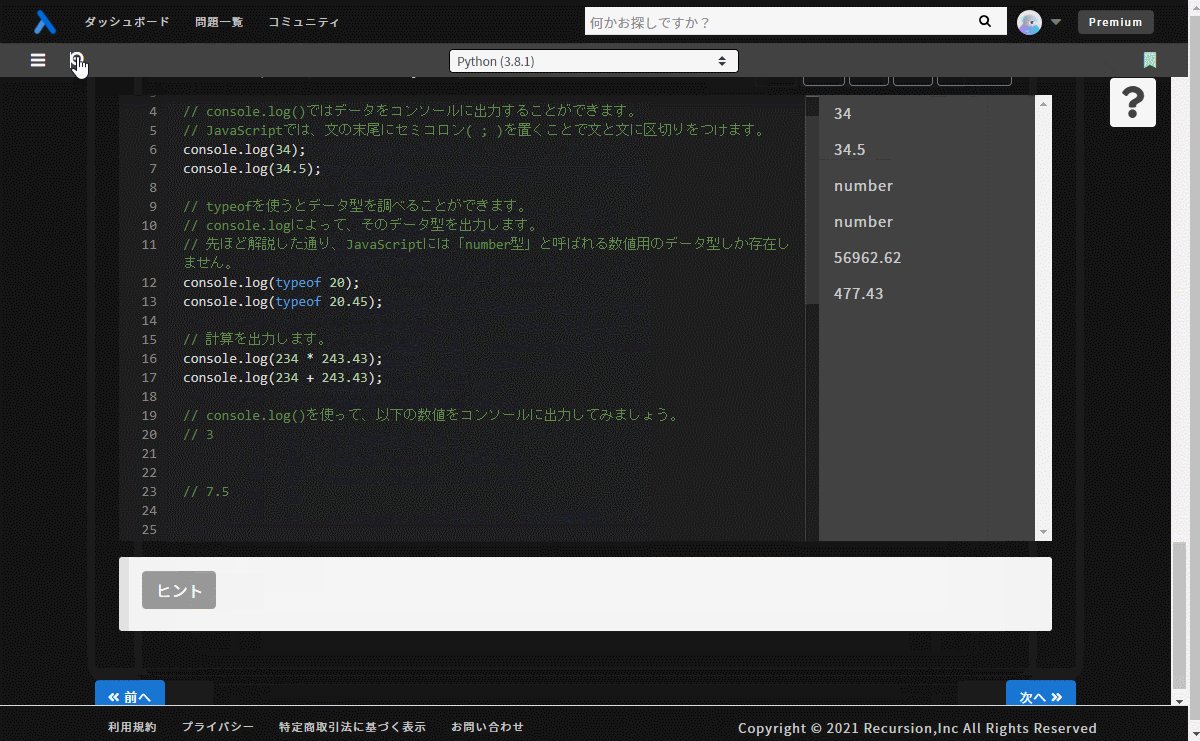
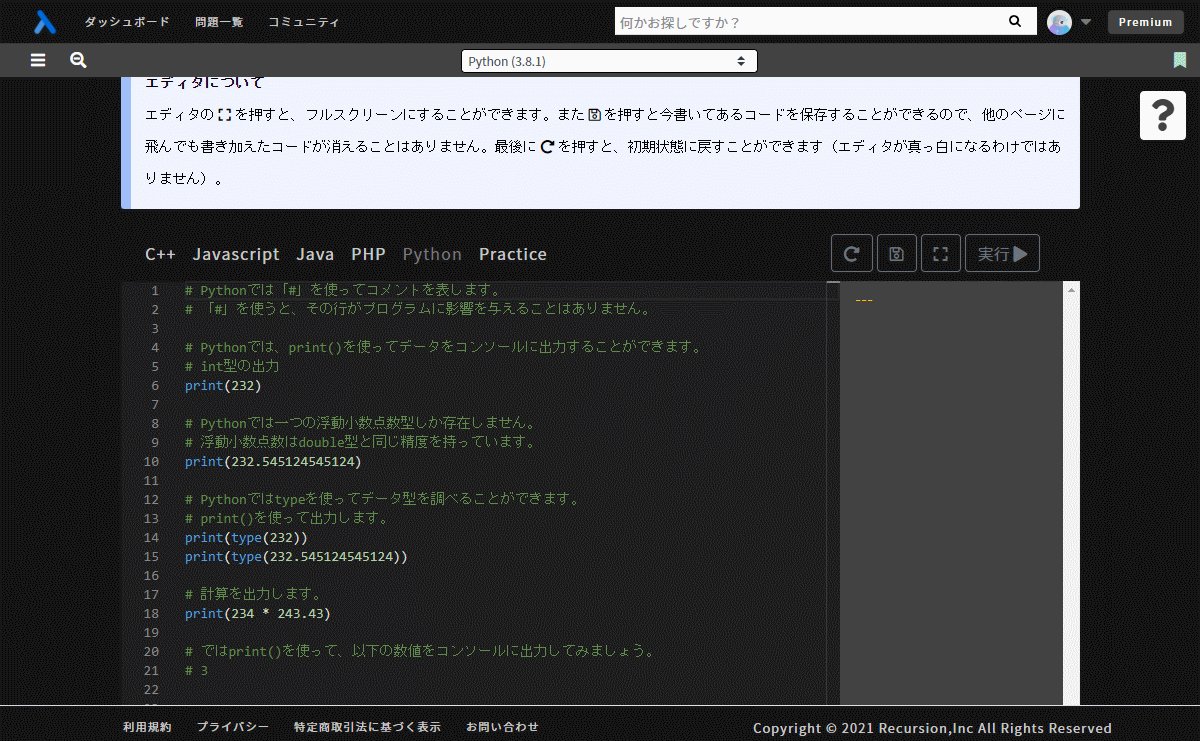
拡大縮小と全画面

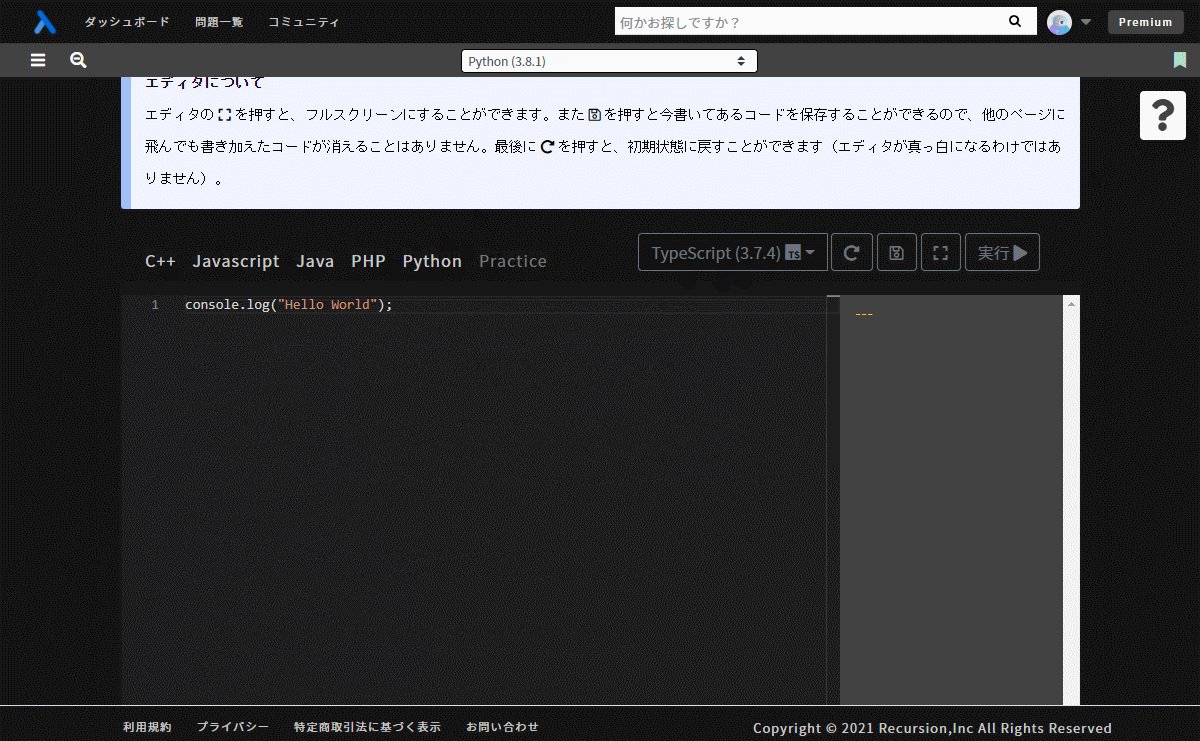
左上の虫眼鏡マークをクリックするとコンテンツの横幅を拡大縮小することができます。エディタの幅も連動します。
また、エディタ右上の全画面ボタンをクリックするとエディタだけを全画面表示することができます。
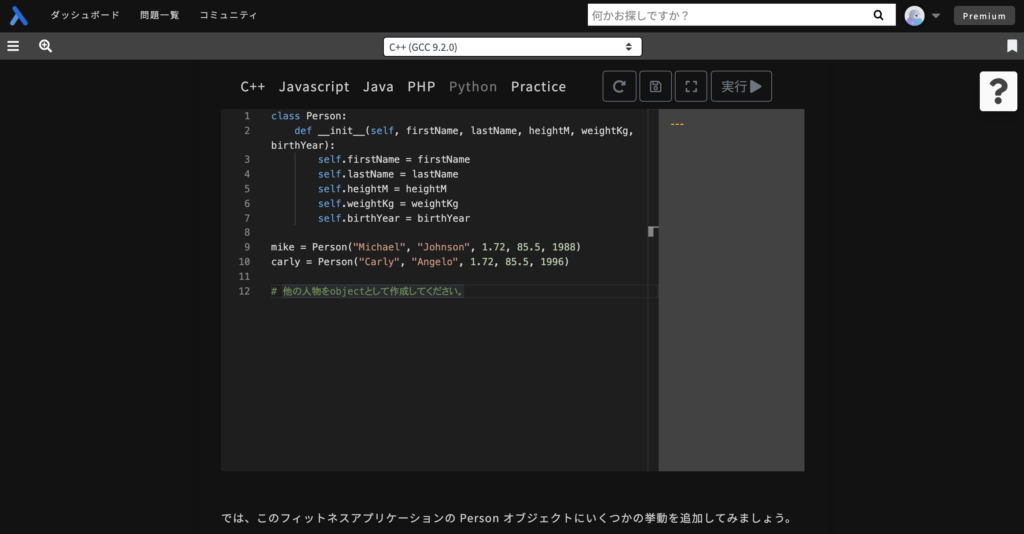
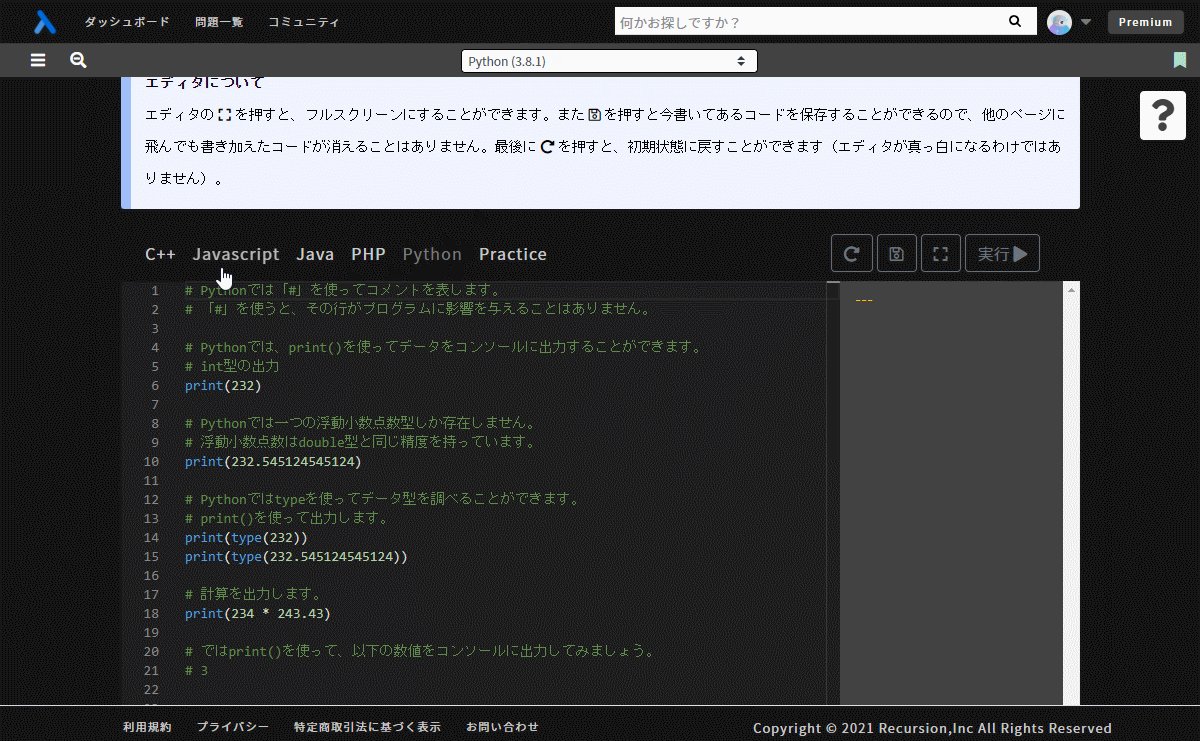
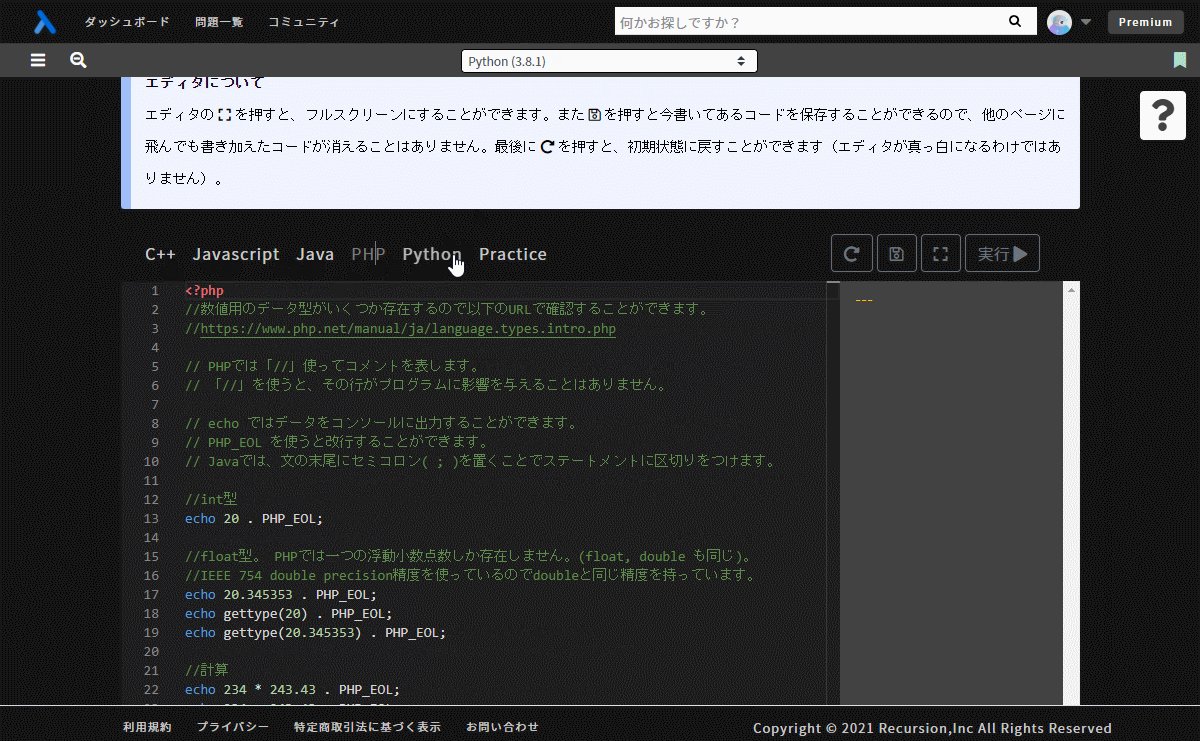
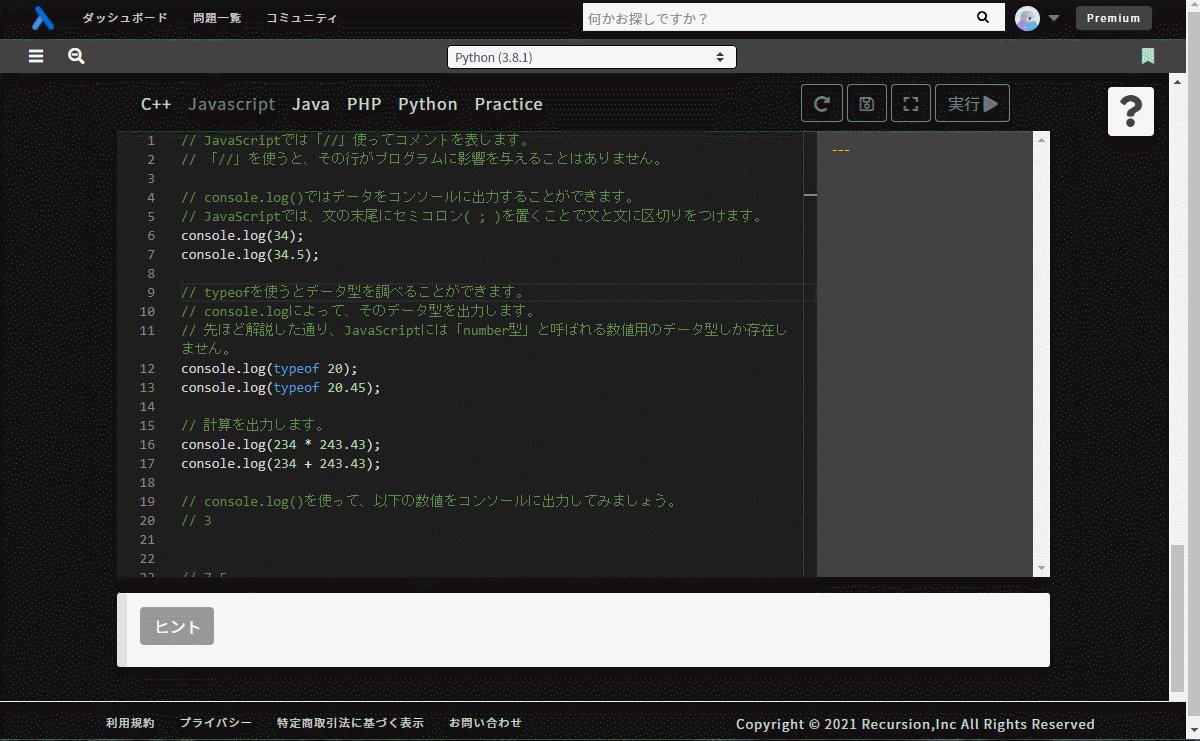
言語の選択タブ

言語の切り替えは、コンテンツ上部のバーにあるプルダウンメニューか、エディタ上部の言語選択タブで切り替えることができます。Practiceのタブをクリックすると言語を選択するメニューが表示され、選択タブにある言語以外を選択することができます。
現在は既存の5言語に加えて、TypeScriptとC#を選択することができます。今後Ruby, Swift, Go等、他の言語も追加していく予定です。
保存

書いている途中のコードを保存したいときは、エディタ右上にある保存ボタンをクリックすると保存できます。また、Recursionのエディタは自動保存の機能があり、設定した時間になると自動で保存されます。

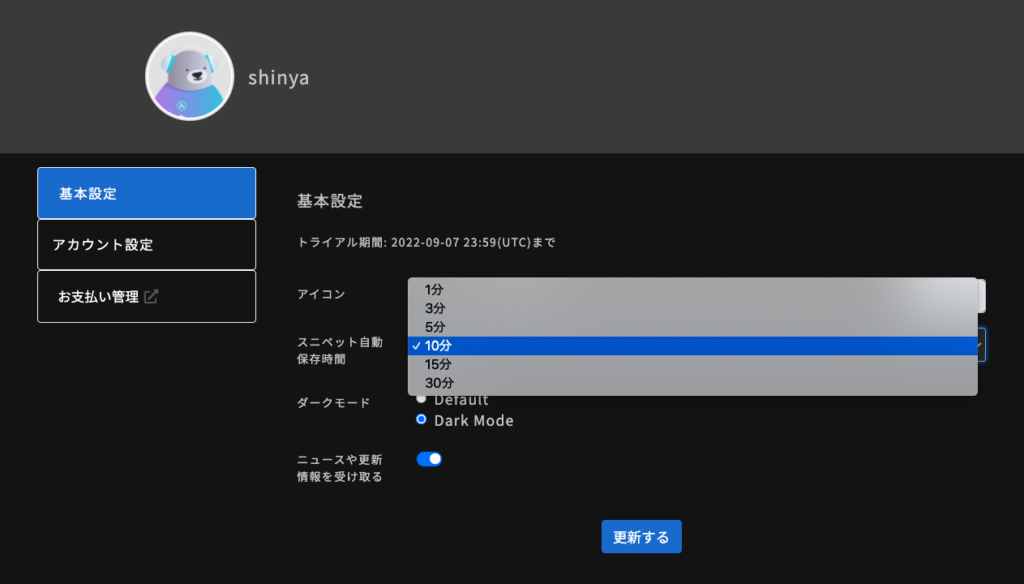
自動保存される時間は、設定 > 基本設定 > スニペットの自動保存時間から変更することができます。1分、3分、5分、10分、15分、30分からお好みの時間を選択してください。
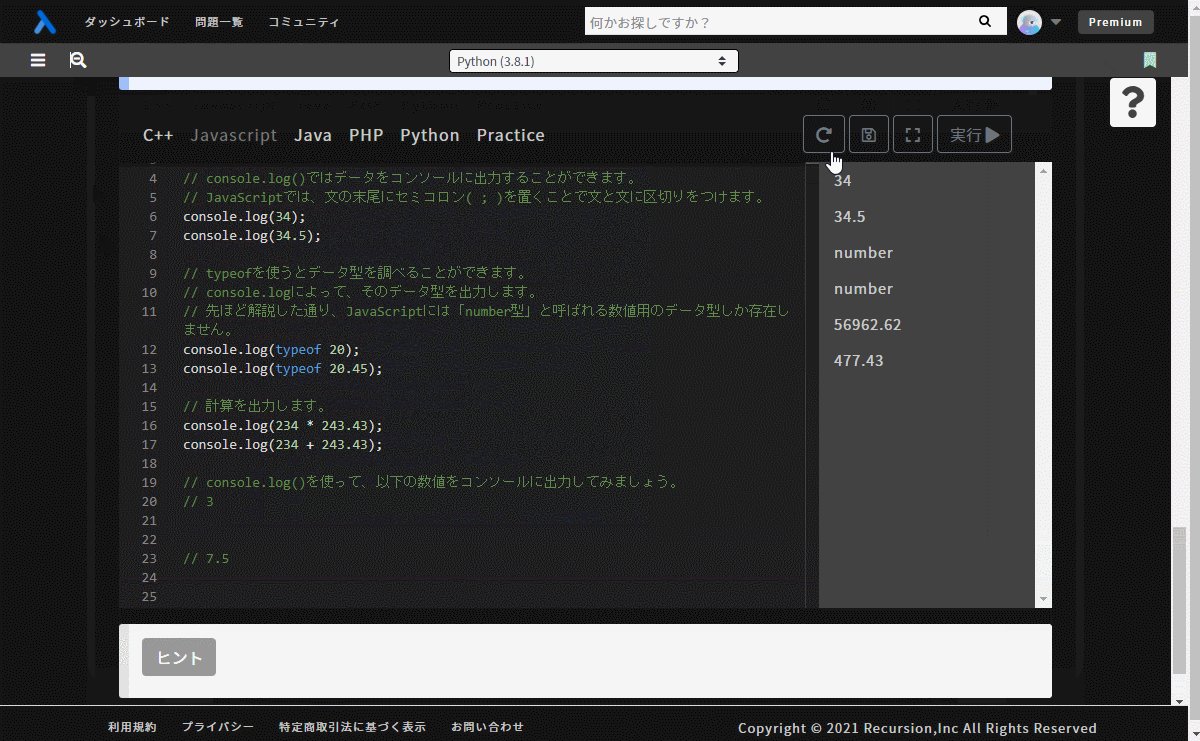
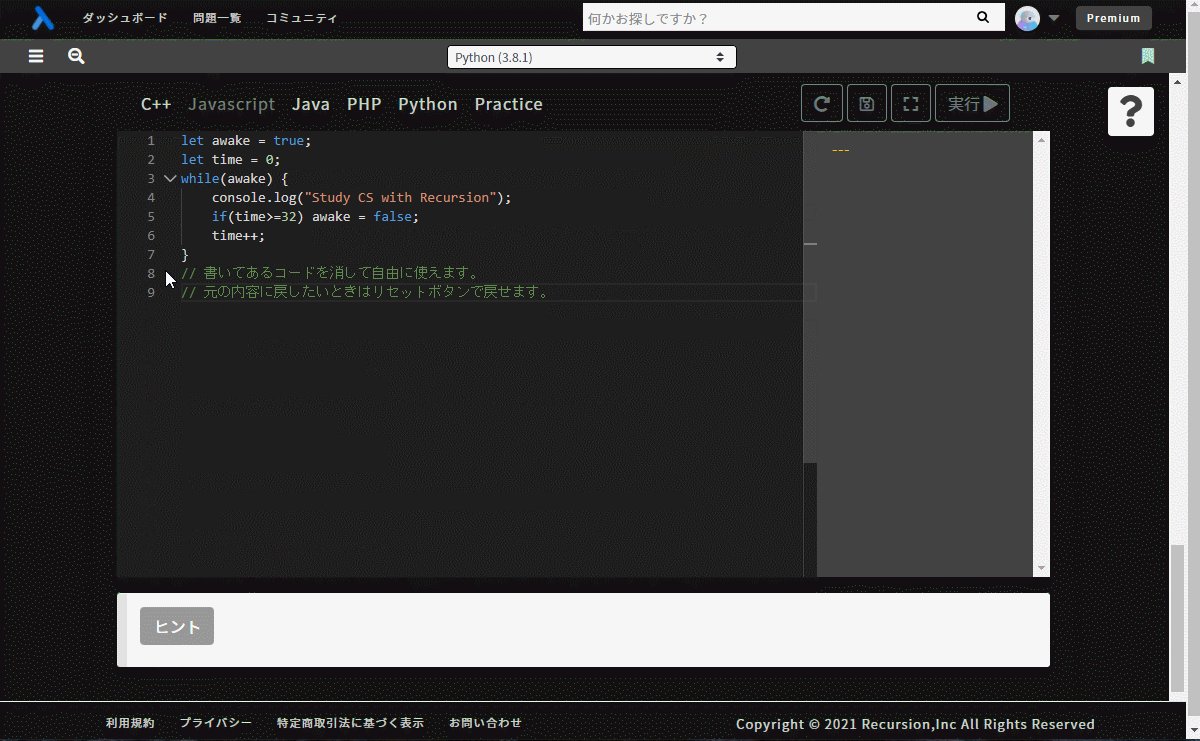
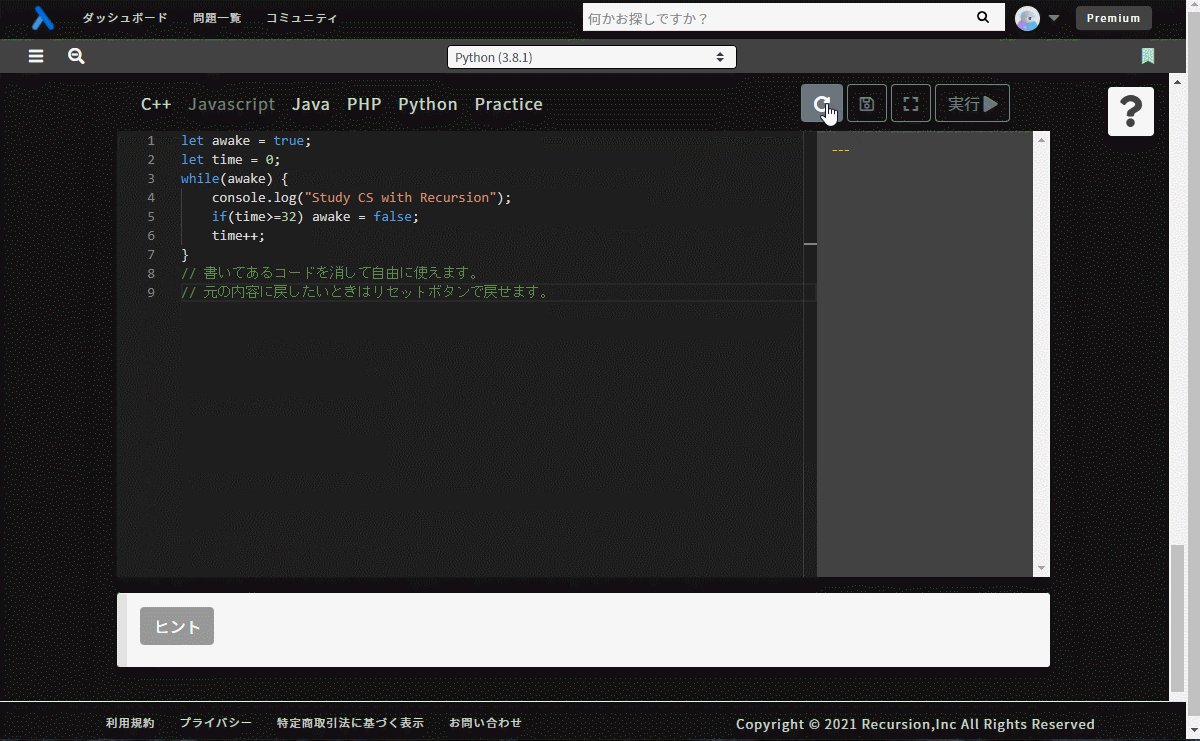
リセット

エディタに書いてある内容を消して、コードを試したり、別なプログラムを書いたり、自由に使うことができます。元の内容に戻したいときは、リセットボタンを押すと戻すことができます。
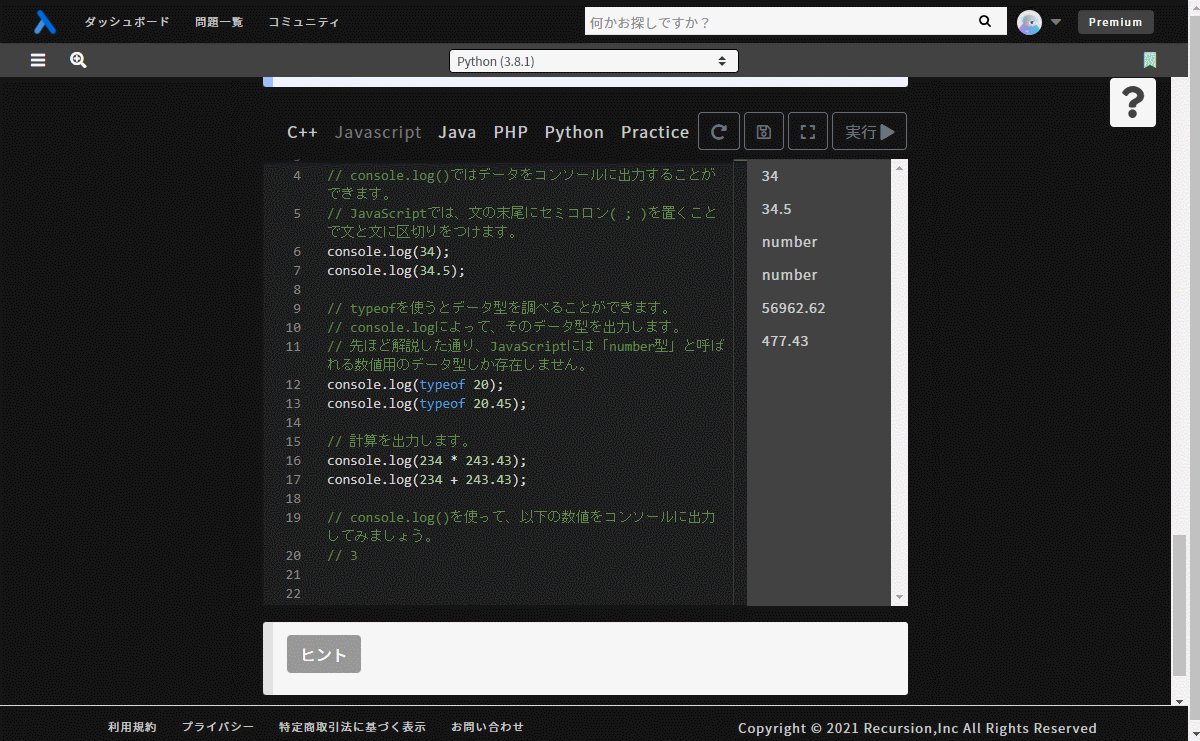
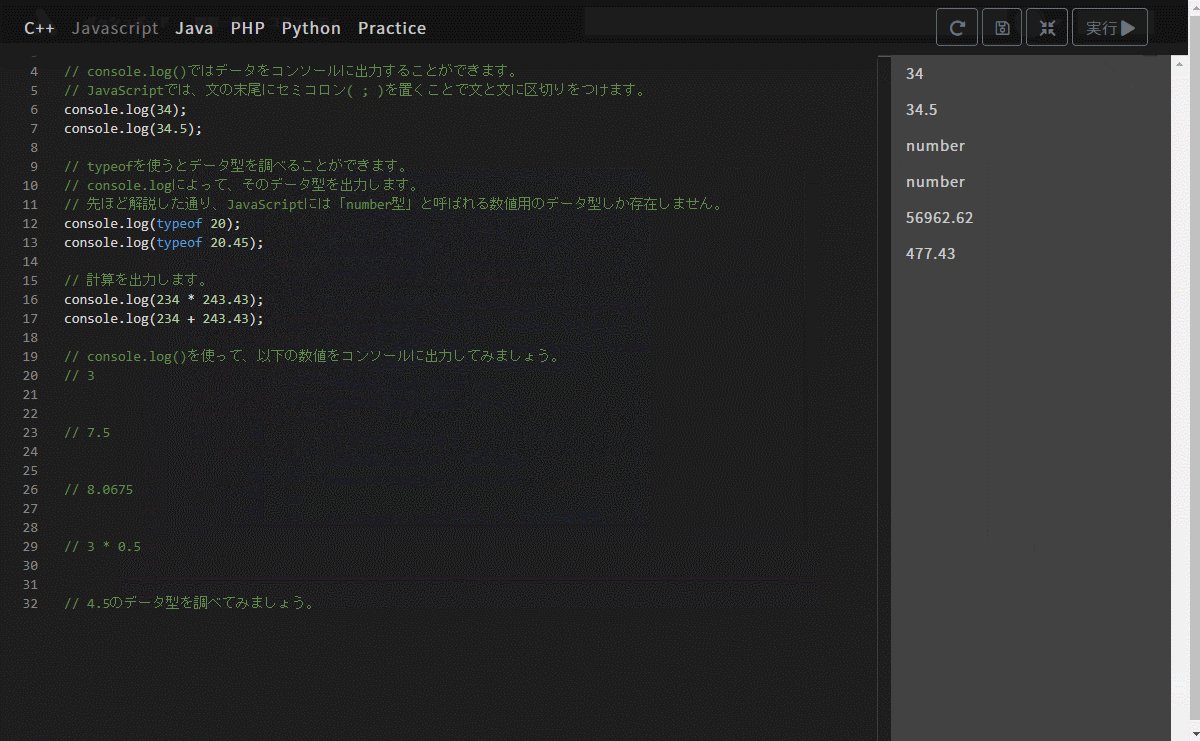
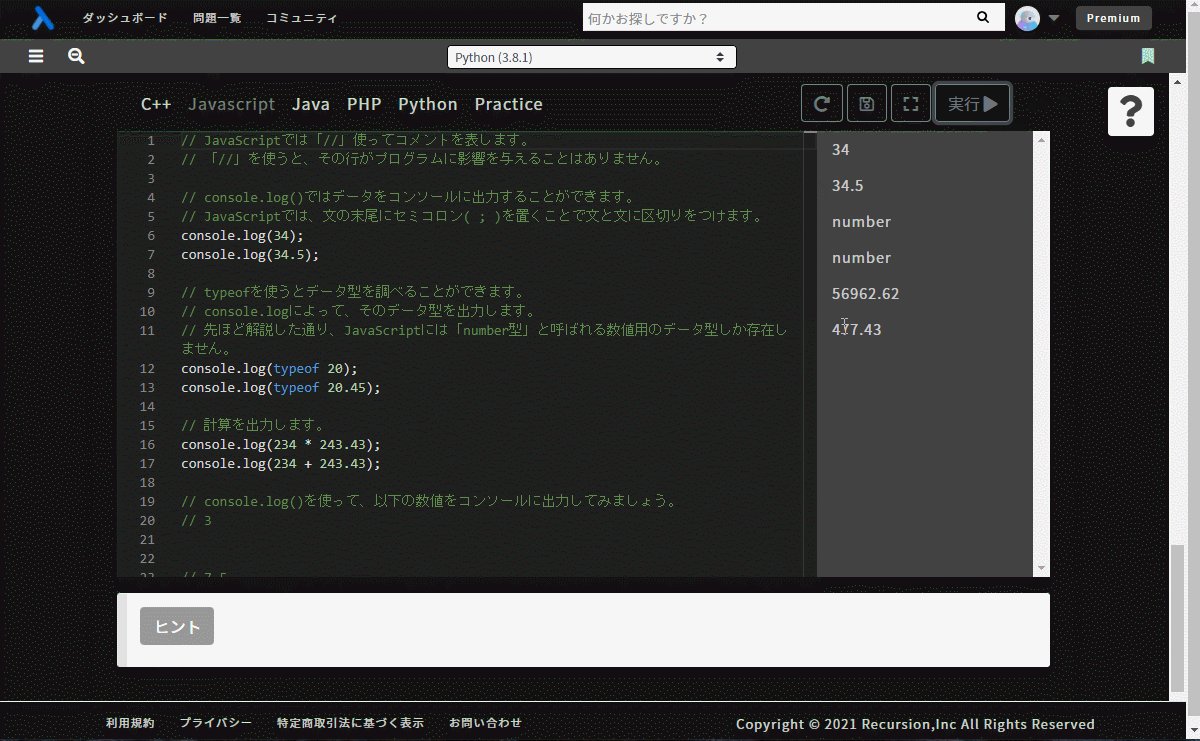
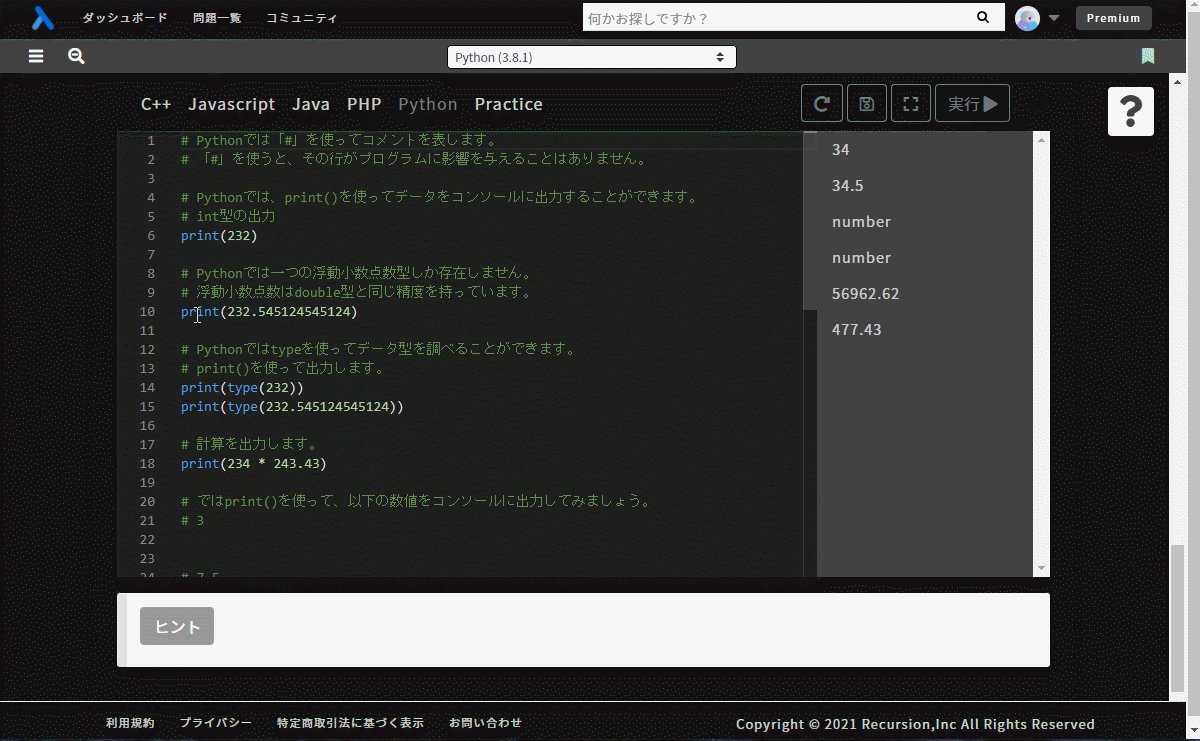
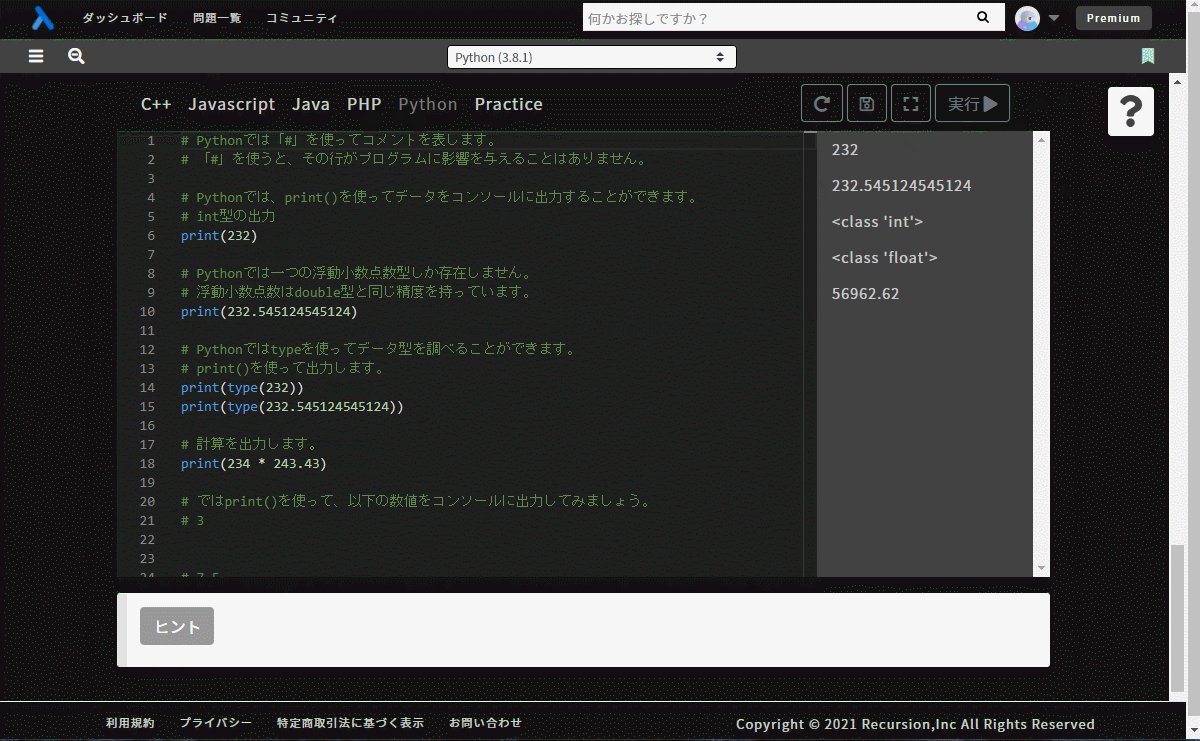
実行

実行ボタンをクリックすると、エディタ上のコードを実行しconsole.log()やprint()の結果、関数の戻り値が右側のコンソール上に表示されます。
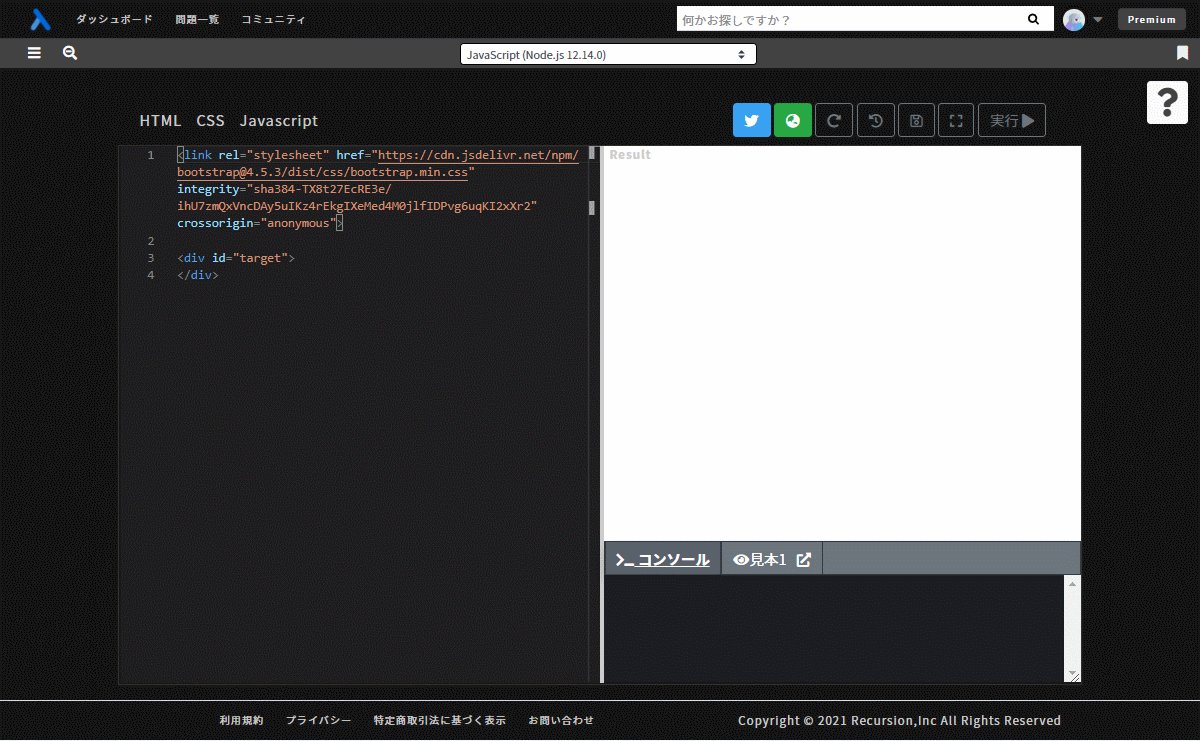
プロジェクトのエディタ

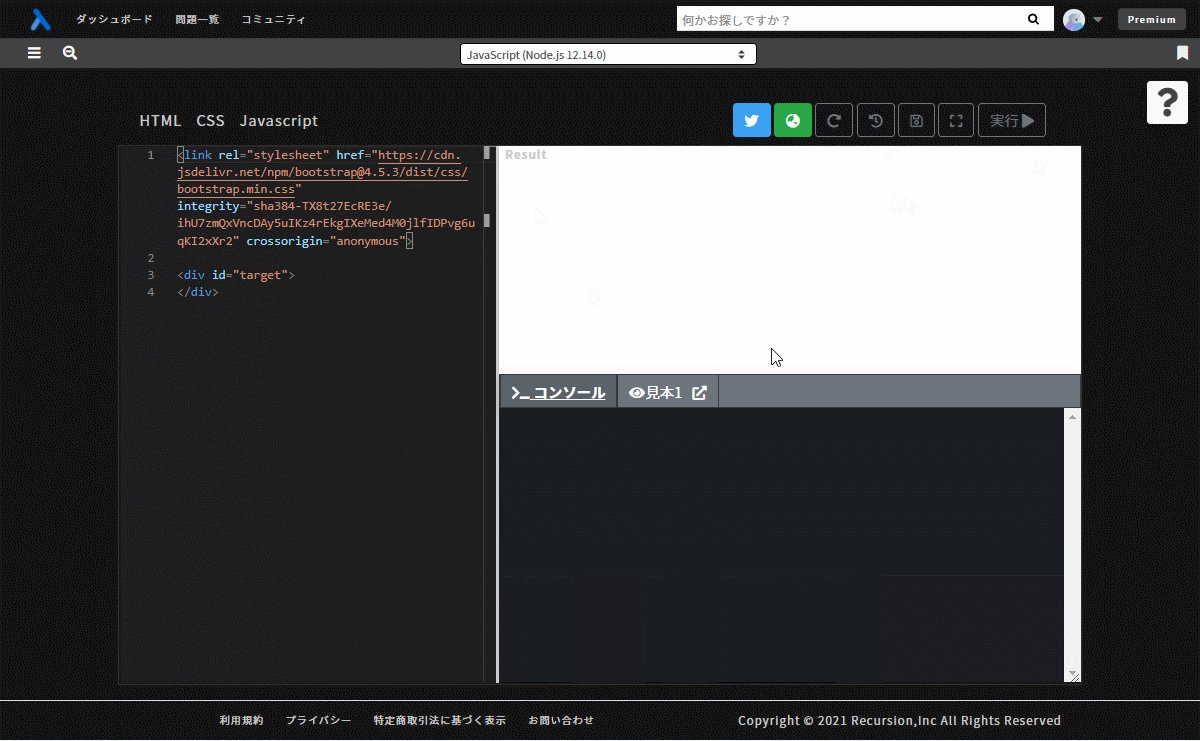
プロジェクトのエディタは、エディタ、コンソール、結果を表示するResultの3つの画面があります。保存ボタン、全画面表示、リセットボタンについては通常のエディタと同じです。
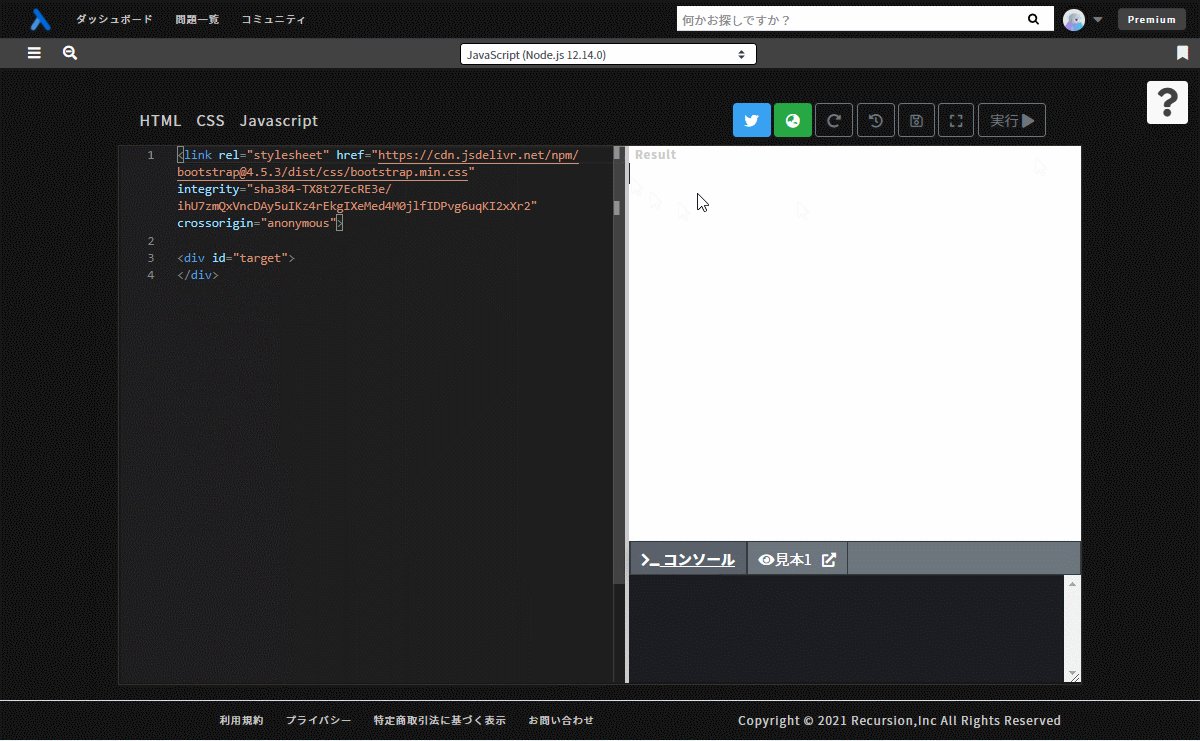
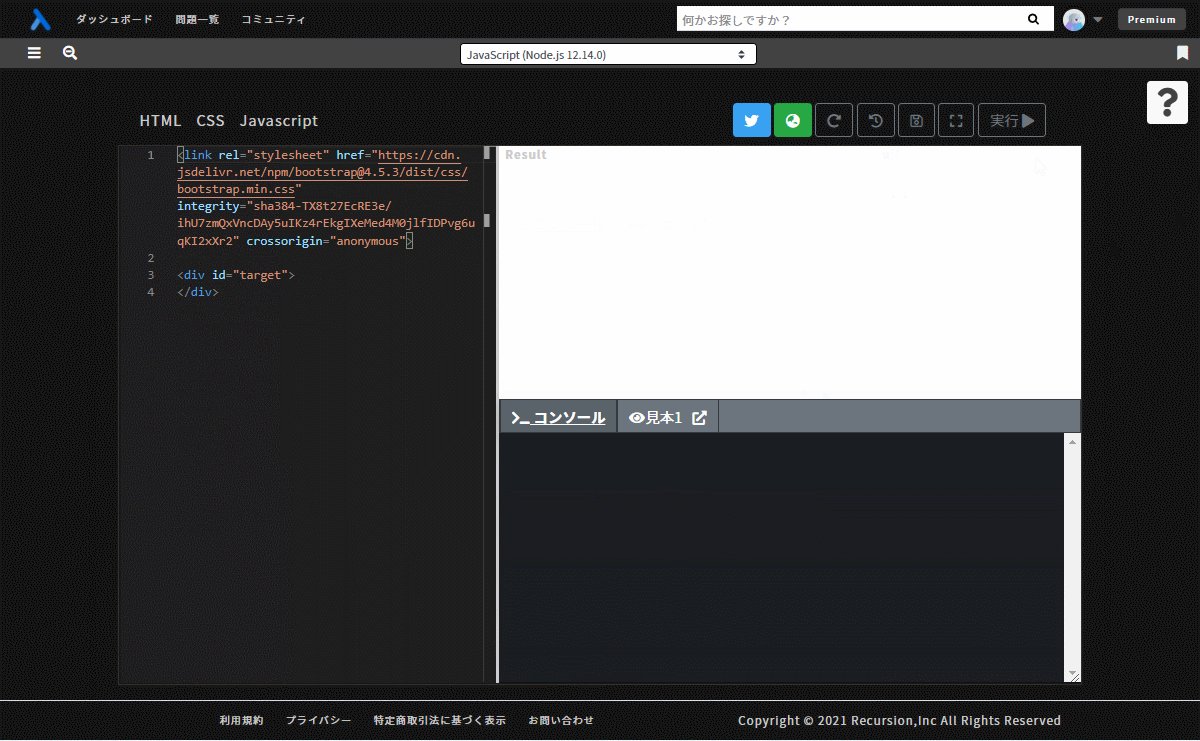
画面幅の変更

プロジェクトのエディタでは画面幅の変更ができます。
中央にある枠をマウスで左右にドラッグしてお好みの幅に変更してください。またResult画面とコンソール画面の幅も変更できます。
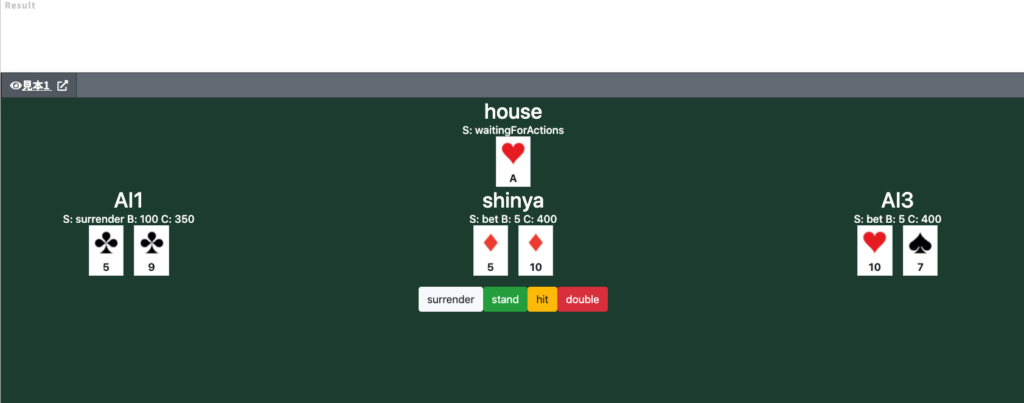
見本

コンソール横に見本のタブがある場合は、クリックするとRecursionが用意した見本を確認することができます。右の四角をクリックすると、新しい画面が開きブラウザ上に見本を表示することもできます。
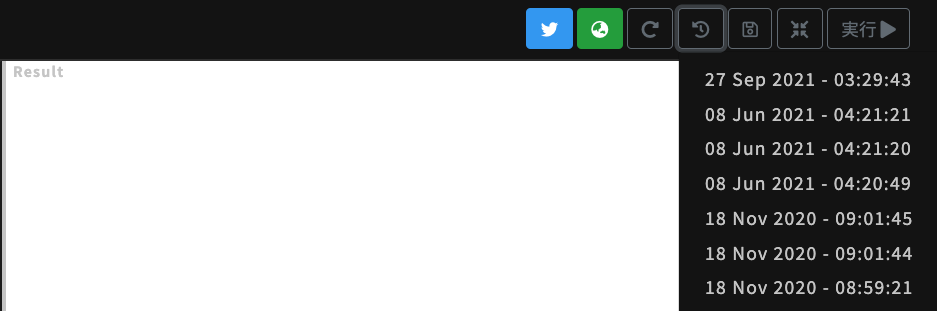
履歴

履歴ボタンをクリックすると、保存ボタンを押した際の時間を履歴として参照することができます。確認したい時間を選択すると新しい画面が開き、保存したコードを見ることができます。
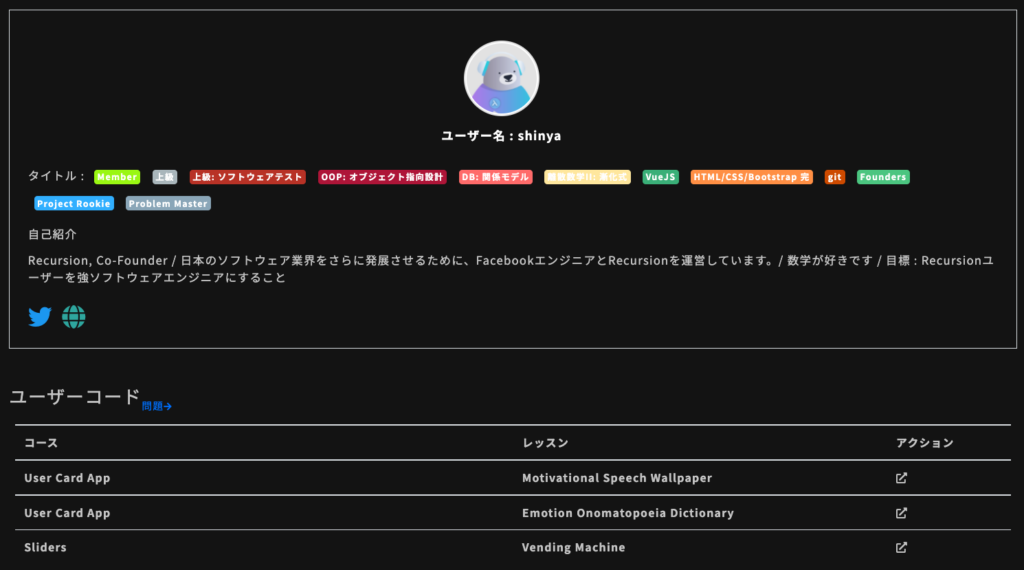
シェア
地球マークをクリックすると、Recursion内でシェアすることができます。地球マークをクリックするには、1度は保存ボタンをクリックし、必要があります。設定 > アカウント設定 > viewから公開しているプロジェクトを見ることができます。RecursionのプロフィールカードについてはRecursionのプロフィールはどうやって公開することができますか?を参照ください。

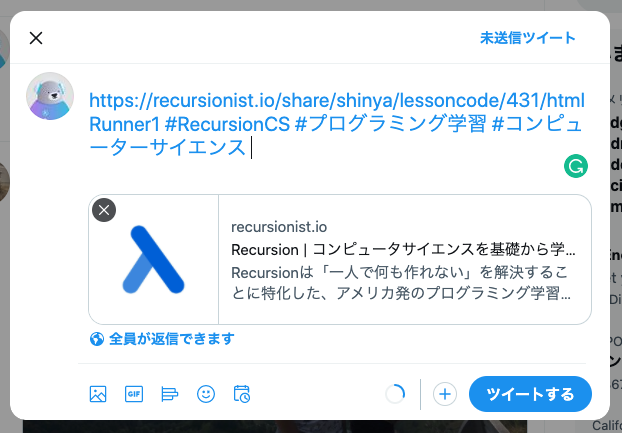
またTwitterのアイコンをクリックすると、アカウント設定で登録したTwitterアカウントが立ち上がり、プロジェクトシェア用のURLを添付したTweet画面になります。

実行

実行ボタンを押すと、HTMLの内容がResult画面に表示されます。コンソールにはconsole.log()などの実行結果が表示されます。